最近几年汽车最不缺少的,可能就是座舱内的各种「革命」:用中控大屏取代了小巧、精致的液晶屏幕;用触屏控制和语音交互取代了物理按键;在仪表盘采用裸眼 3D 技术……
从去年开始,各种搭载 HUD 甚至 AR-HUD 的车型就纷纷亮相,这项曾经在豪华品牌高端线「锦上添花」的技术,不仅越来越多出现在大众能够接受的车型中,也不再仅仅提供科技感体验,而承担了更多的作用,前不久发布的理想 L9 更是直接用 HUD 取代仪表盘。
用 HUD 取代仪表盘,这种设计究竟是昙花一现的尝试,还是未来的趋势呢?

当我们在看仪表时,我们在看什么?
把时间的指针拨回 120 年前,当汽车磁化机械式车速表诞生时,它的意义无疑是巨大的。随着转速表、油温表、油量表等一系列仪表的上车,开车不再是门槛高不可攀的技术。

有了汽车仪表的存在,司机不用掀开机器盖把燃油尺插入油箱,就能知道汽车的油量;也可以根据转速来控制换挡,根据车速表知道当下开车的速度……
车速、转速、水温、挡位、油量…… 可以说是手动挡时期不可缺少的必备信息。随着路上自动挡汽车越来越多,这其中的一部分信息也就失去了意义,连车内的机械仪表也逐渐被液晶仪表代替。

随着汽车技术的进化,似乎人们对于仪表信息的依赖越来越少;而随着液晶仪表的上车,仪表盘的尺寸、现实效果、容纳的信息、数据精度和稳定性等性能却在直线增加。
随着车辆与液晶仪表盘的「磨合」,当大家终于不再担心液晶仪表盘是否不够稳定、没有机械感,车企也在自家的液晶仪表盘上摸索出一套自家的设计调性时,智能汽车时代到来,导航和 ADAS 功能成了仪表盘上的「新客」:液晶仪表盘的中央被开辟出来,专门显示导航、辅助驾驶可视化信息。

在液晶仪表时代,仪表盘作为「表」的属性被逐渐削弱,成为了与驾驶强相关的信息展示区,无论是车速、限速、油量电量,还是导航、ADAS,只要能让驾驶人清楚、方便的查看就够了。
这样看来,在「后液晶仪表盘时代」,无论是如特斯拉 Model 3 一样将仪表信息放在触控大屏,还是如理想 L9 一样用 HUD 取代物理仪表盘,都只是将信息换了个地方显示而已,仪表盘并非不可代替。

剩下的唯一问题就是:HUD 能否足够好地代替仪表盘?
你能接受 HUD 取代仪表盘么?
前不久,GeekCar 与一些智能汽车深度用户来了一次关于日常用车的「灵魂拷问」,其中一个问题就是:「你能接受用 HUD 代替仪表盘么?」
也许是受访对象都是智能汽车车主的原因,出乎意料地得到了四六开的答案:
约 60%的受访对象 完全能接受 HUD 取代仪表盘 ,认为只要显示信息清晰、效果好就没问题;有的甚至表示,连直接取消了仪表装置的特斯拉 Model 3 都能接受,用 HUD 取代仪表简直是小 case。
约 40%的受访者则表示,这种替代太大胆了,不能接受,怕 HUD 显示效果不稳定,或者过于花哨的图像影响开车。
尽管双方给出了完全不同的答案,但是几乎都提到了同一个问题: HUD的显示效果。
这也反映出了 HUD 的一个关键问题:信息呈现在复杂的道路上,也容易受外部环境影响。当光线变化、雨雪大雾天气,或是道路上出现花哨复杂的障碍物时,HUD 的显示效果是否会打折扣就成了疑问,也成了 HUD 替仪表盘前需要解决的几个问题之一。
01
显示效果清晰
要用 HUD 取代仪表盘,显示效果就是第一个要解决的问题。
HUD 的优点几乎是「老生常谈」:
把信息投射到挡风玻璃前方,开车时可以不用低头就看到关键信息;
在复杂的匝道路口,正前方的指引箭头能准确无误地引导路线;
开启 ADAS 后,显示前方的车道线、前车位置,甚至周围出现的车辆和行人预警……
这些优点使得驾驶员开车时能更专注于道路前方,无论是安全性还是舒适性都得到大幅度提升。
不过这些优点都有一个前提:能看清。否则 HUD 不只成了无用的摆设,甚至还会干扰视线。
就像家里选购投影仪时,会考虑机器的亮度、对比度、投影尺寸一样,对于车载 HUD 来说,视场角、投射尺寸、亮度、对比度也是衡量的硬性指标。
从尺寸来说,要替代目前动辄十英寸以上的液晶仪表盘,HUD 在有一段距离的情况下十几英寸以上的尺寸是必需的,比如,理想 L9 HUD 有 13.35 英寸;去年搭载 AR-HUD 功能的奔驰 S 级,更是在 10 米距离外有 33 英寸。
大尺寸 HUD 保障了图像信息的大小外,HUD 也提供视网膜级别的画质,将图像对比度提高到 1000:1 以上。
除了画质外,此前量产车上 HUD 被吐槽最多的点就是亮度:中午的强光下看不清,夜间开车时却亮得晃眼……
当 HUD 取代仪表盘,成为仪表信息的唯一渠道,这些问题都必须解决。目前 HUD 的亮度「竞赛」已经到了 10000nits 以上的水平,比如理想 L9 的最大亮度 12000nits,此前飞凡 R7 上搭载的华为 HUD,亮度也达到了 12000nits。

要知道 Macbook Pro 采用的 mini Led 屏峰值亮度也就在 1600nits。当然笔记本电脑屏幕的亮度不能跟 HUD 相比,不过也能让我们更直观的感受这种高亮度 HUD 在强光下的显示效果。

作为以光学设计为核心的产品,HUD 的精密和复杂程度比相机有过之而无不及,尺寸、对比度、亮度等标准化参数固然可以评价 HUD 的基础能力,但真实的效果却可能千差万别。
在几个月前,GeekCar 专访 FUTURUS 未来黑科技,也就是理想 L9 的 HUD 供应商时,对方这样形容 HUD 落地的难度:「是一个在求次优解的过程」。
每款 HUD 设备的视场角、对比度、亮度可能相同,但是在设计中需要根据每款车型的挡风玻璃角度调整光路设计方案和定制自由曲面镜,需要精心调校来消除 HUD 的畸变、重影,甚至引起眩晕等问题。
硬件参数与软件调校的配合,让 HUD 能够以清晰的显示效果取代仪表盘。
02
仪表信息易读性高,优先级明确
解决了显示清晰度问题后,HUD 显示哪些信息、通过什么样的形式呈现出来,是司机最直观的感受。
有一个显而易见的常识:当太多信息同时出现在面前时,我们反而会因为不知道该先看哪个信息而手足无措。同样在驾驶时,显示的信息越多,突发情况时驾驶员反应需要的时间越长。
类似的问题从一些网友对某些 AR-HUD 概念图的留言上也能看出来:面对路况信息详细的 AR-HUD 效果,不少网友的第一反应就是:「这还能看清路么?」

当然,这种设计更多地是针对未来自动驾驶时代,当车辆可以自动驾驶、用户不需要看路开车,这些信息就像观光车上的实时信息牌,自然不存在干扰。
但是在现阶段,当我们考虑用 HUD 取代仪表盘时,要做到易读性高,还是要信息简洁、优先级明确。有研究表明,在开车时驾驶员一次同时感知 5~9 个项目,能够做出及时的反应,这其中还包括道路前方的车辆和行人信息,所以留给 HUD 的信息展示空间一般是 3~5 个。
从最近一两年上市搭载 HUD/AR-HUD 车型中能看出这种「简化」设计:
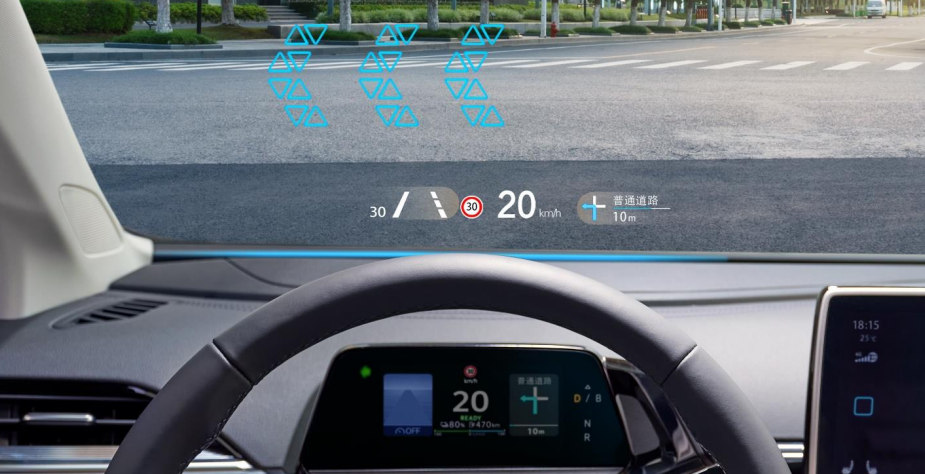
大众 ID 上 HUD 分为上下两个区,上侧的增强现实现区显示 AR 动态引导,下侧常规信息区显示定速巡航、限速和时速三种信息;

(大众ID. 系列 HUD 官方效果图)
WEY 摩卡的 HUD 分为三个区域,右侧显示导航信息,中间是 AR 动态引导,左侧是限速、时速和定速巡航信息;

(WEY 摩卡 HUD 官方效果图)
理想 L9 上 HUD 也分为三个区域,左侧导航信息,中间辅助驾驶可视化信息,右侧的时速和限速信息。关闭导航和辅助驾驶可视化后,可以只显示车速、能耗情况。


(商场展厅中,理想 L9 HUD的简介模式)
将 HUD 划分为两个或三个区域,每个区域显示一到两种信息,在关闭导航或辅助驾驶可视化后,可以选择只显示时速、限速的简介模式,是目前 HUD 的普遍选择。
相比之下,奔驰 S 级的 AR- HUD 上包含了导航、限速、时速、定速巡航、转向、距离目的地的距离、预测时间,以及 AR 引导动效等,尽管提供了10米外33英寸的巨幅尺寸,但因为元素过多仍被不少人吐槽效果炫酷但过于花哨。

GeekCar 小胖子 POV 视角下的奔驰 S 级 HUD
除了信息的多少会影响易读性外,信息具体呈现方式也影响。比如同样作为最直观的数字,要区分时速、定速巡航速度、限速等,需要通过不同的图像大小和符号表示,让驾驶员在紧急情况下一瞥之间就能区分清楚,也让刚上手的司机不用阅读复杂的说明书就能看懂。
面对外界复杂的道路环境,醒目、对比强烈的颜色、尽量少的效果装饰也能让 HUD 一目了然,比如目前的几款搭载 HUD 车型,几乎都选择了蓝白配色为主,让 HUD 图像在外界环境下,特别是黑色道路环境下清晰可见。

飞凡 R7 HUD 官方效果图
03
系统可靠性
不论是触控屏幕,还是 HUD,都会有一个担忧:电子元器件是否会出现不稳定,比如系统突然卡住了、死机了,怎么办?这些在日常手机、电脑上可能会出现的突然情况,如果发生在车上,特别是显示重要信息的车上,就是巨大的麻烦了。
因此目前座舱内的液晶仪表盘和中控屏幕通常采用两套独立的系统,液晶仪表盘普遍选择稳定性更好的 Linux 系统。当仪表盘被 HUD 取代,也有同样的需求。
如果说此前搭载 HUD 的车型,还有仪表盘对仪表信息做一个可靠的备份,那这次直接取消了仪表盘的理想 L9 在 HUD 的可靠性方面的工作可以作一个参考。
根据理想 L9 交互团队的官方信息,为了确保 HUD 的可靠性,做了安全备份。即使一套硬件系统失效,备份系统也会在数十毫秒内运行,保证了和仪表一样的安全性,确保不影响驾驶。
对某些人和某些车型:
一定要取消仪表盘么?
正在写这篇文章时,办公室里的同事提出了个问题:「为什么非要把仪表盘搞掉呢?」
的确,虽然用 HUD 显示仪表信息能带来各种优点,不过 HUD 与仪表盘的共存似乎并不矛盾。就算是早就砍掉了仪表盘的 Model 3,也并没有在仪表盘这块区域做其他用途,省出的这块地方好像也没什么用?

目前除了理想 L9 外,更多的车辆还是选择 HUD 和仪表盘共存。这一方面是出于对当下 HUD 性能的稳妥考虑;另一方面,则是因为仪表盘不只是用来显示仪表参数,某种程度上也是车企传递自身品牌调性的一个途径。
以汽车上最明显的机械与运动属性为例,技术的进步让很多功能得到简化,但是对于某些品牌和车型在运动属性上的凸显却没有一味的做减法。
这让我想起了 50 年前,当数码仪表盘第一次出现在汽车上时,阿斯顿·马丁给 Lagonda Series 2 搭配了前卫的全数码仪表盘,没有延续指针式仪表,用三个屏幕全数字化显示车速、行驶里程、油量、转速表等。不过经历了短暂的尝试后,机械复古的指针式仪表、炮筒设计等又回到了仪表盘上。

这种「加法」在 HUD 上也有体现。
比如, Wayray 与保时捷合作的 HUD 概念中,HUD 并没有坚持一贯的数字化简洁感,而是融合了保时捷的运动精髓,在 HUD 上显示赛道单圈成绩、时速、挡位、进弯点、赛道地图等信息;

保时捷的HUD效果图,显示信息比量产车更复杂
宝马在 BMW VISION NEXT 100 概念车的 HUD 设计中,也没有采用常用的蓝白配色,而是用了动感的红色和白色搭配,并专门为体验驾控感设置了「boost mode」模式……

BMW VISION NEXT 100 概念车的 HUD 设计
这些元素让 HUD 向着取代仪表盘更近了一步:我们一定要取消仪表盘么?不一定。但是 HUD 的确可以从功能到装饰,从驾驶安全到品牌调性的展现上,代替仪表盘的存在。
最后
最后让我们回到前边的两个问题。
HUD 能否足够好地代替仪表盘?
在技术上,可以;在显示效果上,也可以;在情感上嘛,当发动机都被电驱系统取代,机械仪表都被液晶仪表取代,我们也很难说如今的液晶仪表拥趸者会有多执着。
那未来 HUD 替代仪表盘会是昙花一现的尝试呢?还是会成为趋势呢?
至少在短期的现在看来,HUD 依然是少数车型拥有的功能,它的光学结构特殊性也决定了难以大批量标准化生产,需要「量车定制」,这直接关系到高质量 HUD 普及的速度。
毕竟,要让 HUD 取代仪表盘成为趋势,至少每款车都能搭载上 HUD 吧。到那时候,相信精打细算的整车厂们也会主动在仪表盘和 HUD 之间做出取舍。
李想都说了,「HUD 不应该只是炫技。」


本文作者:米其林
● 长按识别二维码私聊作者
不要忘记关注「极客汽车」的微信视频号哟!
原文始发于微信公众号(GeekCar极客汽车):HUD 取代仪表盘,能成为趋势么?

长按识别二维码,加入群聊
 Welcome to join us.艾邦HUD通讯录,目前有2500人,包含各大HUD厂商以及主机厂负责人均已经加入,可以通过点击下方关键词查看
OEM Autonomous Driving (V2X) HUD厂商 HUD初创 TFT影像源 DLP光机 MEMSLSP chip 电子元器件 light source LCD auto parts circuit board 玻璃透镜 光学镜面 光学镀膜 光学镀膜设备 optical design 光波导 匀光片 Light diffusion film 高性能塑料 film 功能涂料 吸光材料 散热方案 贴合胶带 glue adhesive 挡风玻璃 楔形膜 传动机构 AR生成器 AR导航 测试软件 Cutting machine Laser equipment Testing Equipment equipment other
Welcome to join us.艾邦HUD通讯录,目前有2500人,包含各大HUD厂商以及主机厂负责人均已经加入,可以通过点击下方关键词查看
OEM Autonomous Driving (V2X) HUD厂商 HUD初创 TFT影像源 DLP光机 MEMSLSP chip 电子元器件 light source LCD auto parts circuit board 玻璃透镜 光学镜面 光学镀膜 光学镀膜设备 optical design 光波导 匀光片 Light diffusion film 高性能塑料 film 功能涂料 吸光材料 散热方案 贴合胶带 glue adhesive 挡风玻璃 楔形膜 传动机构 AR生成器 AR导航 测试软件 Cutting machine Laser equipment Testing Equipment equipment other
Download: