本文转载自公众号 未来出行实验室
HUD(Head Up Display,平视显示器)是从战斗机应用过渡向车载的光学投影技术,是为了帮助飞机驾驶员减轻认知负荷,提高其态势感知能力的应用。汽车传感器和高级驾驶员辅助系统(ADAS)功能集成在一起时,能使驾驶员更轻松地检测到威胁或警告,从而更快地采取行动。

随着光学、AR、图像识别等技术不断突破,AR-HUD以一种更加自然的图像处理方式呈现在驾驶员前方,AR-HUD允许这些图像表示真实世界,并提供更多有用的信息,例如导航,威胁识别等。

识别二维码加入ARHUD交流群探讨
01
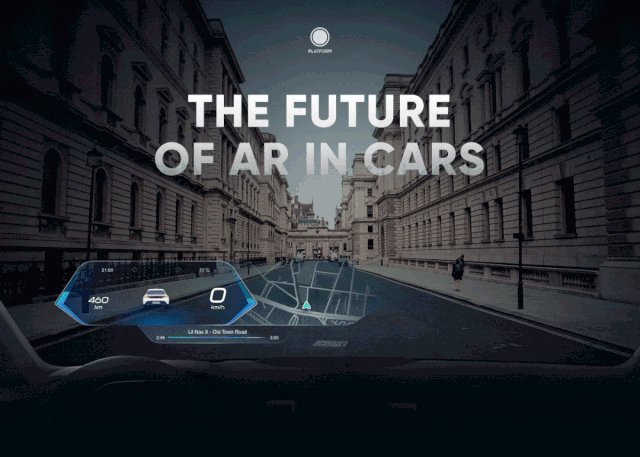
AR-HUD的界面元素和布局特征



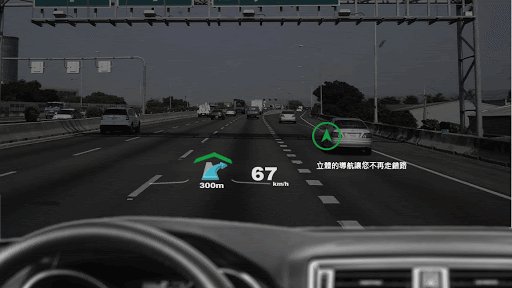
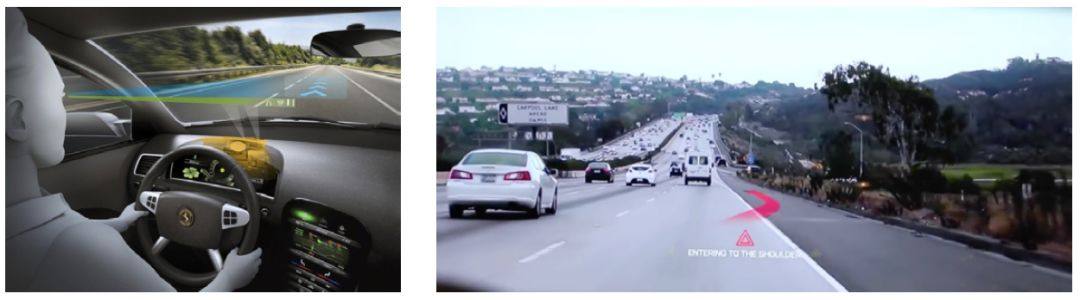
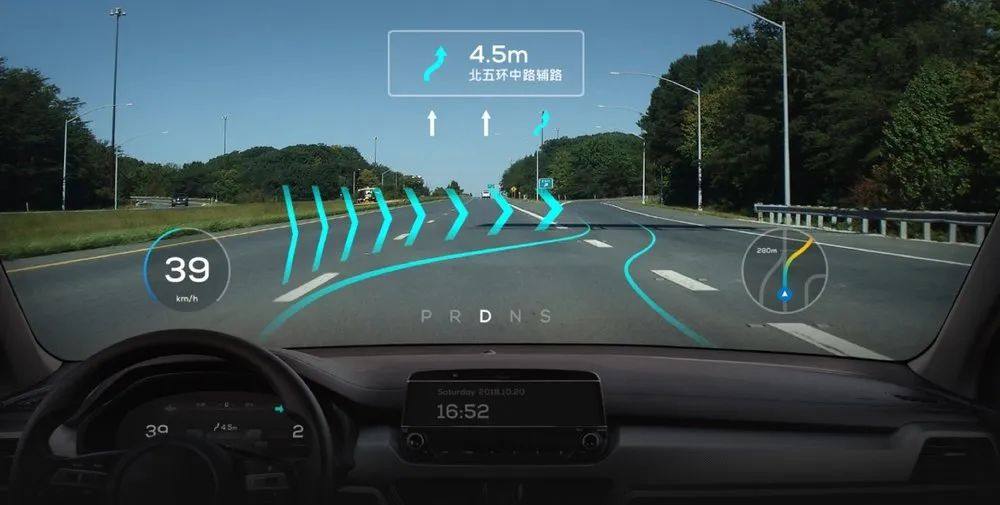
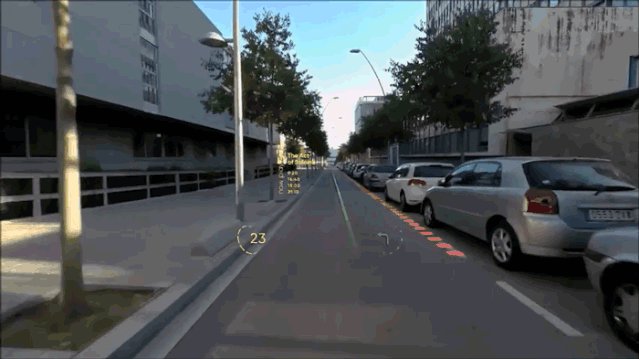
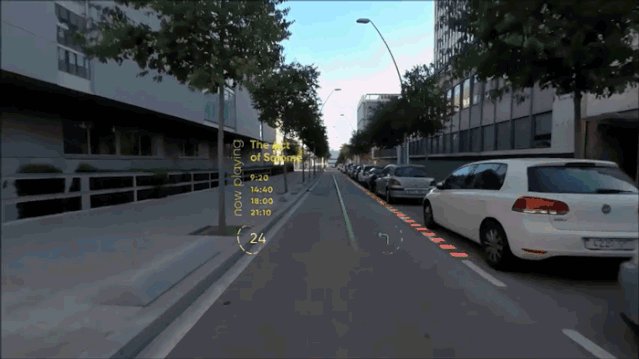
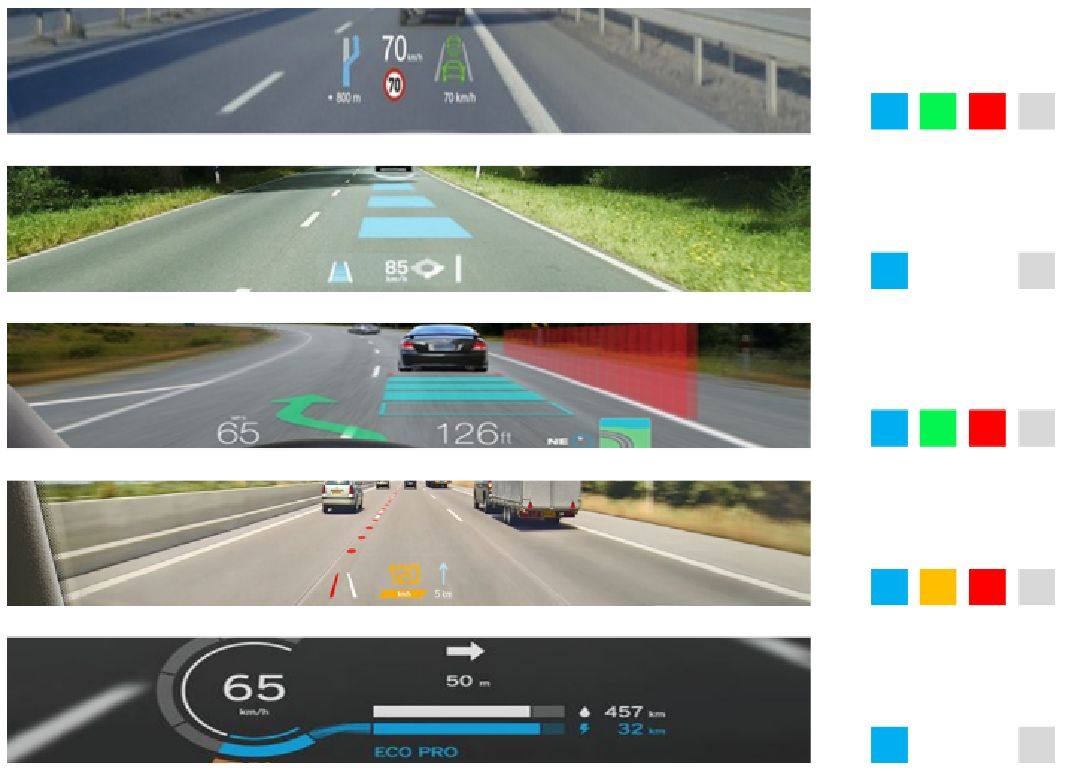
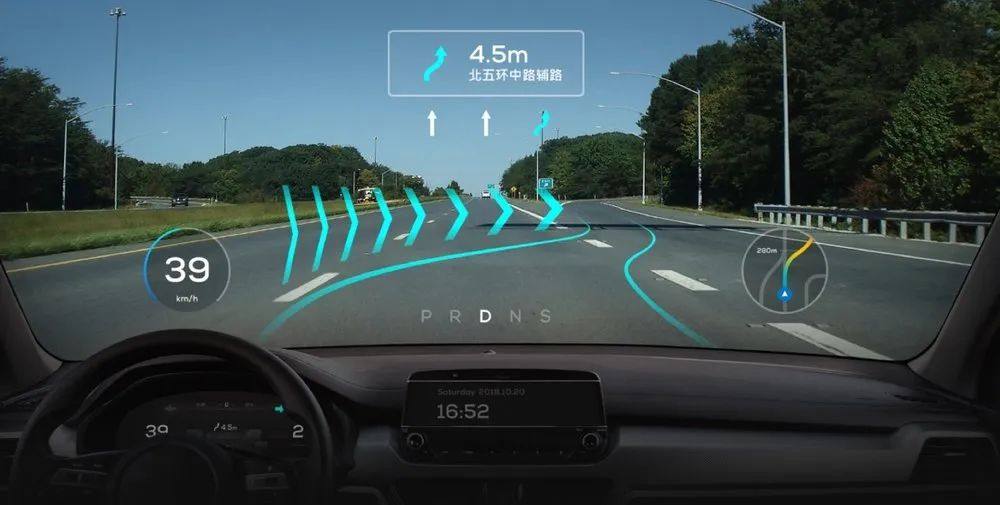
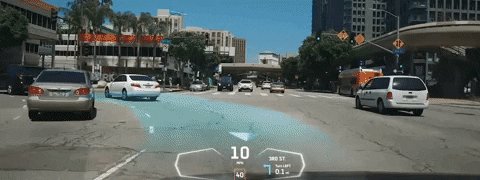
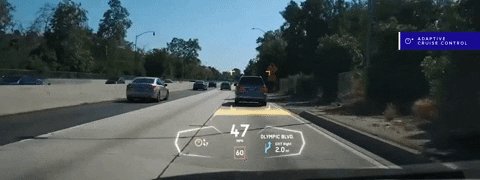
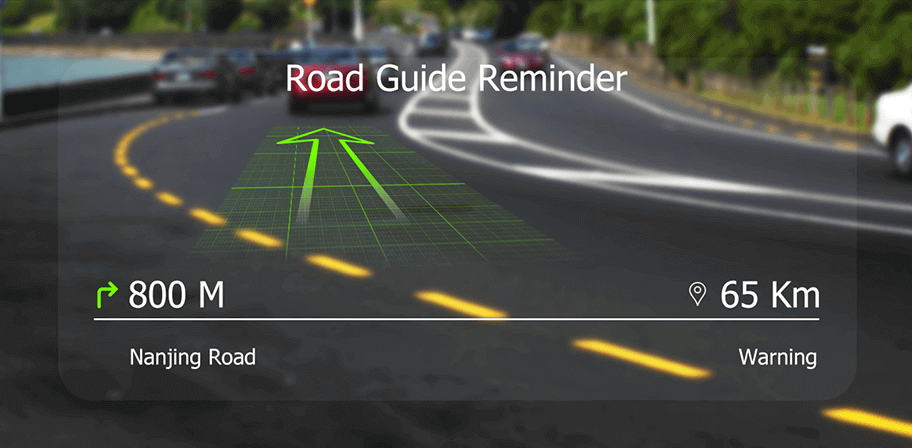
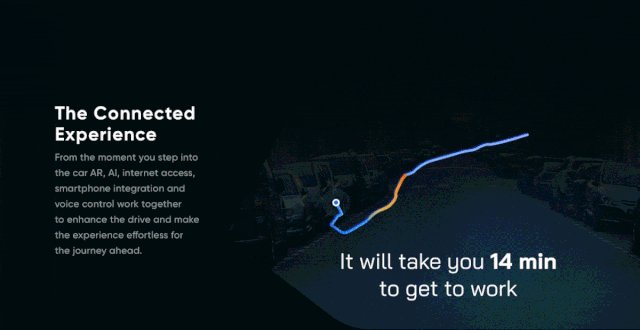
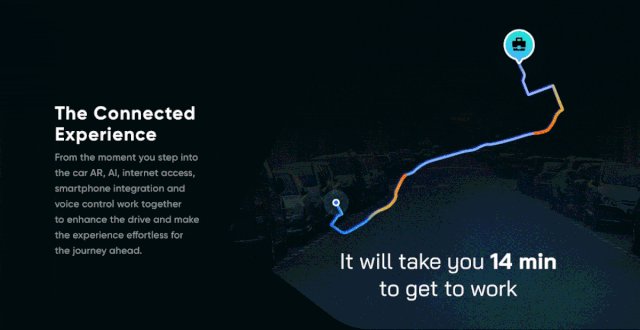
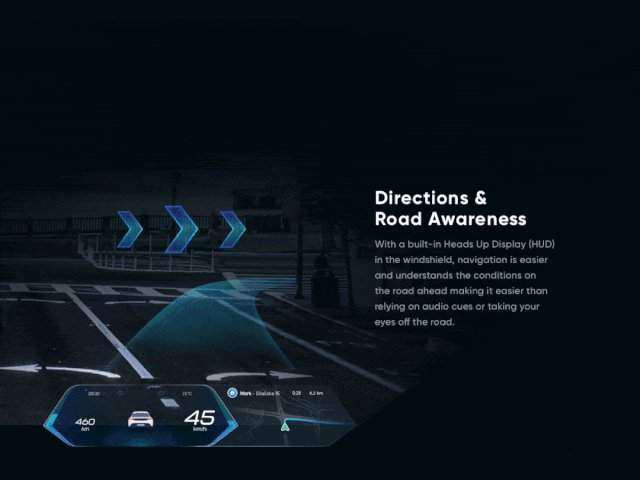
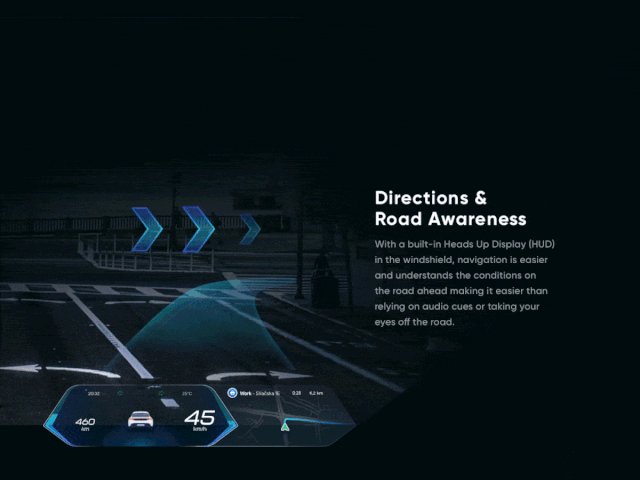
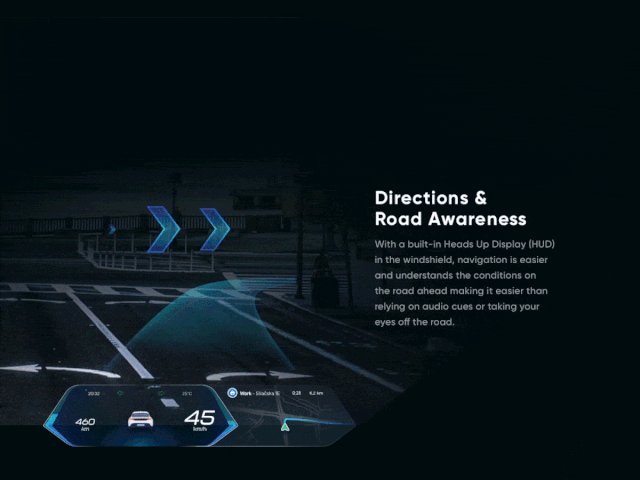
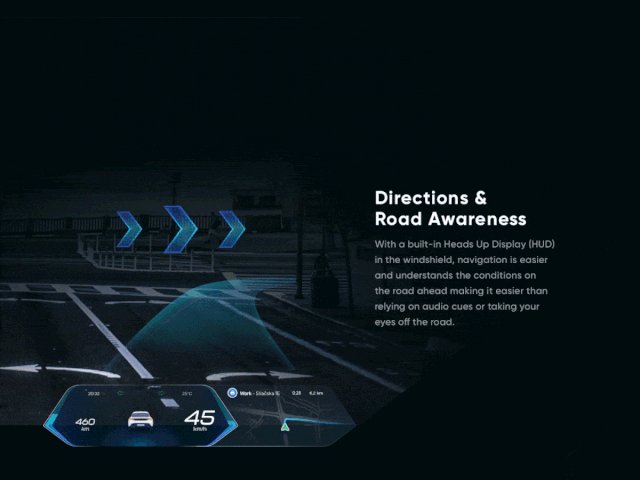
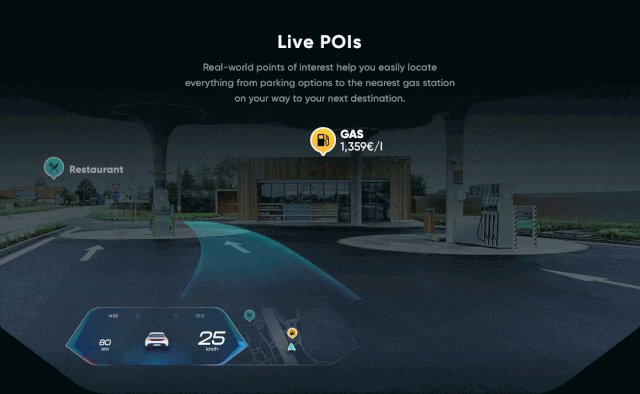
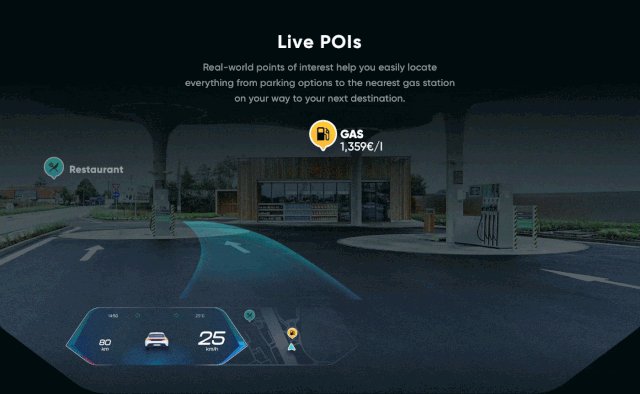
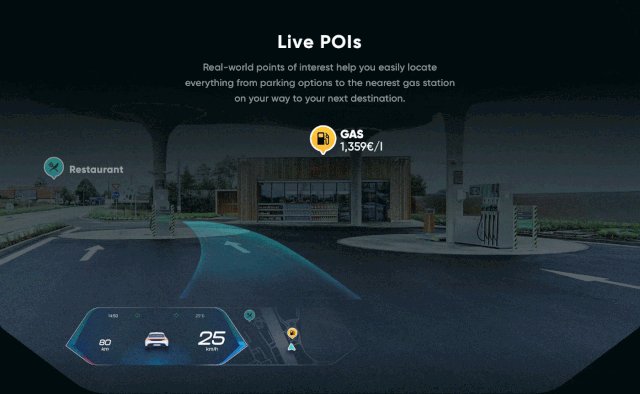
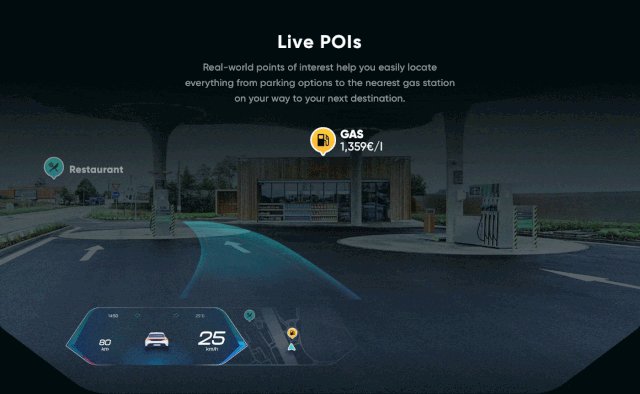
虽然界面还是用转向箭头的方式向驾驶者展示车辆下一个行进轨迹变化,但是转向或者变道箭头会完全贴合实际的道路形状,并且不同产品将这些信息的成像距离控制在视线前相同位置。

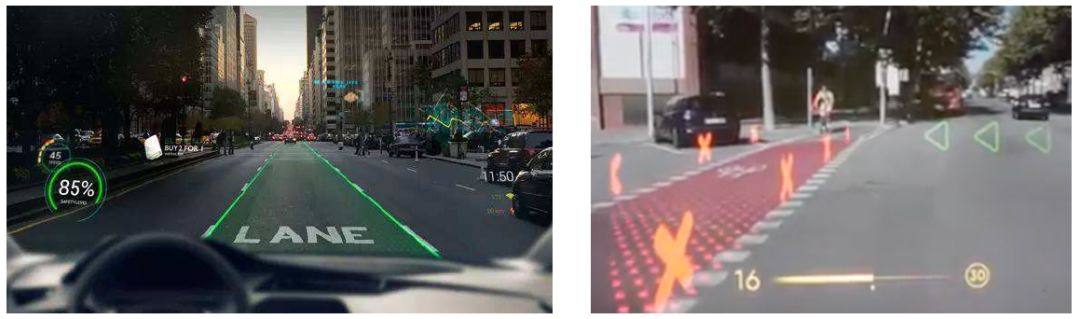
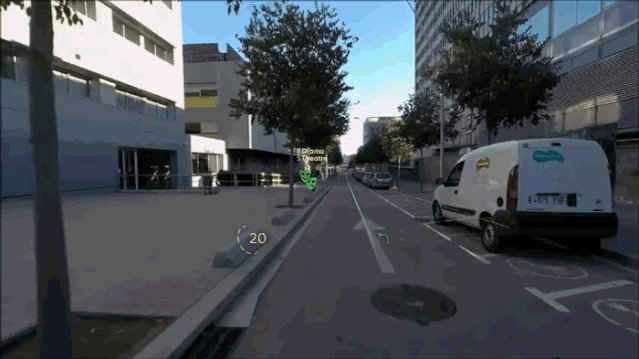
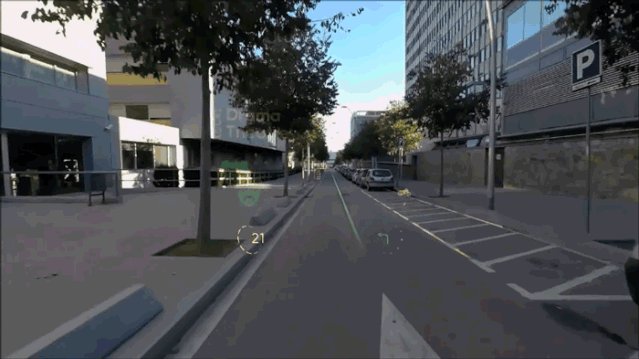
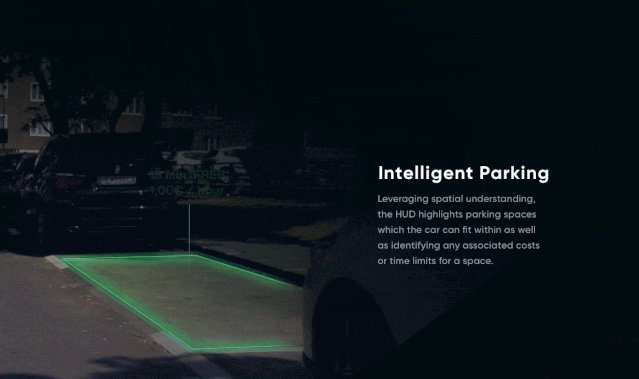
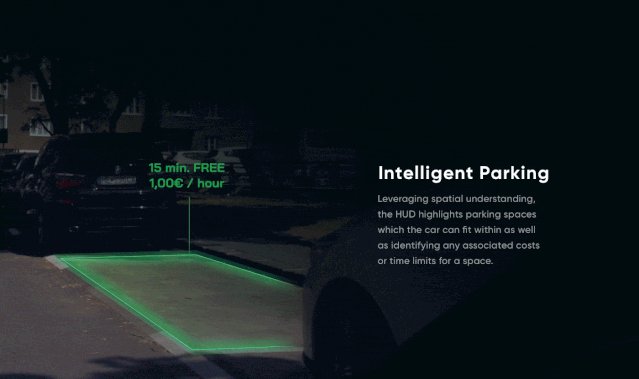
Wayray对导航信息的设计展示则更为创新和多元,摒弃了从二维导航界面中移植来的视线正中央虚拟箭头,而是用虚拟元素制造的弯曲车道贴在现实路况上,从而模拟出驾驶员的行径轨迹。这些产品的界面视觉元素都用了红、黄、蓝、绿这些高饱和颜色,并且符合颜色语义,例如红色代表警示性符号。

关于AR-HUD车载信息系统界面设计的信息选择和信息架构,学术界的研究侧重在AR-HUD车载信息系统界面与驾驶用户信息感知和处理的匹配上。

在Michon的经典驾驶模型中,驾驶任务被分为三种级别。一是维持汽车正常行驶的操作,即一般控制任务;二是为维持汽车安全行驶,并且根据交通规则和行车环境,与其他车辆或行人进行安全交互的任务,所谓机动控制任务;三是例如路线规划这类需要驾驶员推理和构思的策略任务。
这三级任务在驾驶过程的重要度随依次递增,并且交替产生、相互关联、共同作用使驾驶行为处在安全、稳定的范围内。

AR在驾驶决策阶段更强烈地影响视觉注意力的分配。当AR趋于呈现技术任务相关线索时,AR-HUD优化驾驶行为,一个有效的AR-HUD系统应该只提供突出的或优先的信息,这些信息与执行该技术任务直接相关,一个非针对技术任务的AR-HUD会降低视觉注意力的分配,反而导致在需要驾驶员进行任务前的决策分心。

02
AR-HUD的人因学设计准则
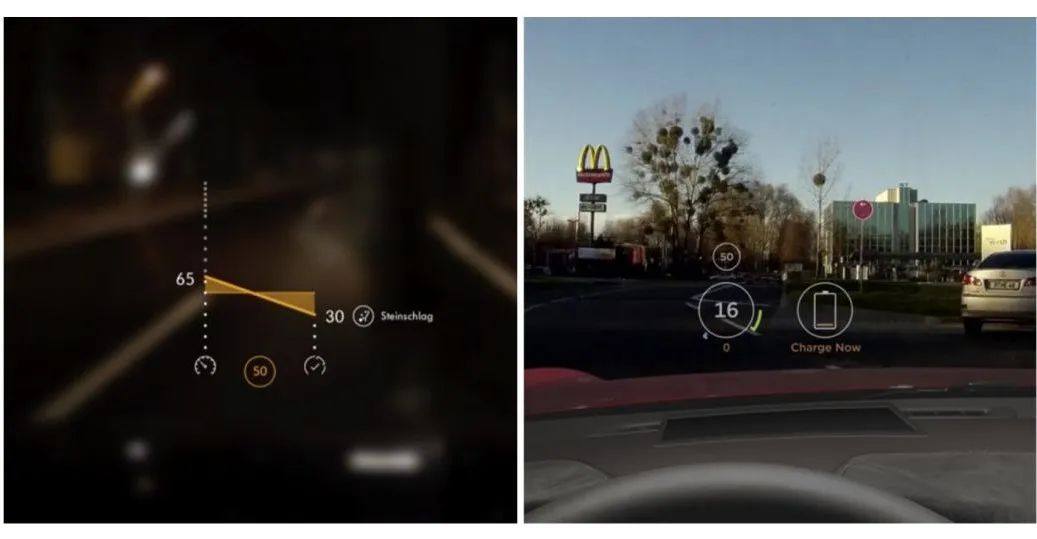
当使用图形而不是数字来展示速度和速度限制时,驾驶者更容易识别和理解。

smart —— 速度与当前的速度限制有关,且可视化

大众 —— 抽象的图形代表速度和速度限制之间的关系



没有文字说明,驾驶者很难明白某些特定功能图标含义
HUD可以容纳仪表盘内容以外的其他信息,但这些信息应该用不同的图形展现,且设计时需注意充分利用车窗显示空间。

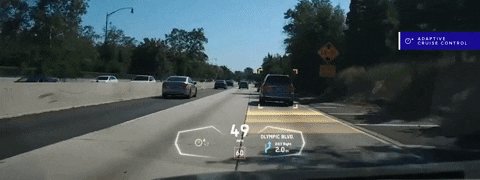
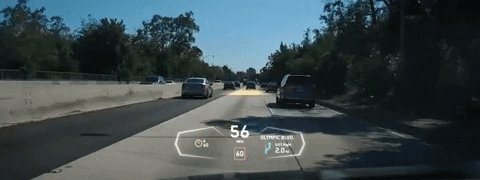
特斯拉 —— 特斯拉HUD展示仪表盘时速部分的简化版
BMW —— HUD不仅显示车速,还显示混合动力汽车状态和活动
「 不展示无意义的内容 」
在不同场景下,车窗显示中的内容可能不同,但都必须是非常重要的信息。显然,大量的信息和装饰物会将重要的信息掩埋在其中,导致重要的信息不能被快速、有效的识别。

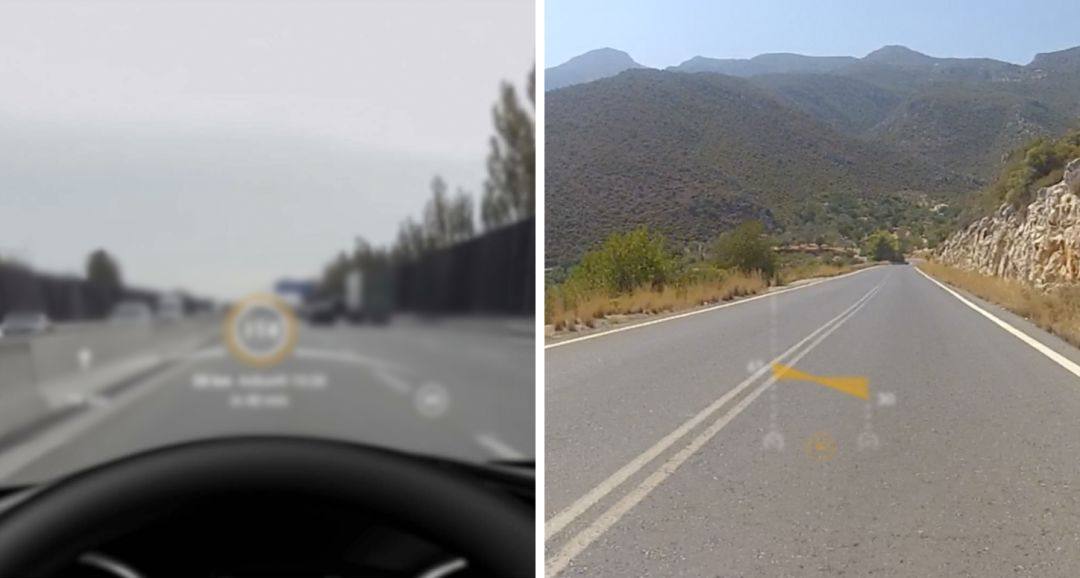
smart —— 导航提示仅在转向时出现,需要长时间显示的信息没有被设计在HUD视觉界面
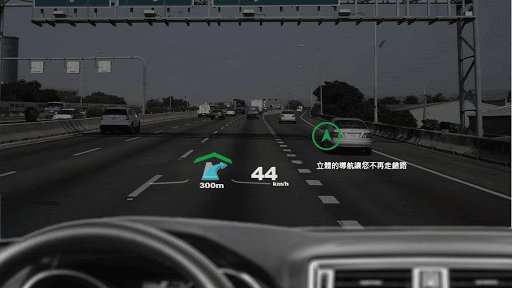
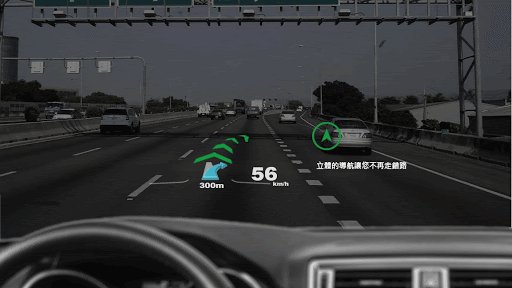
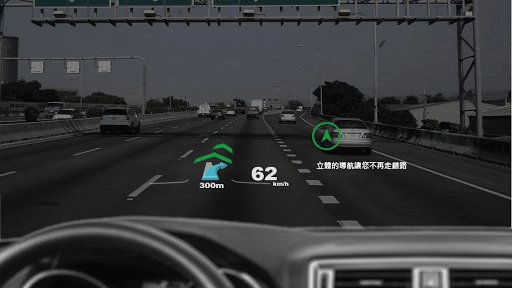
「 模糊状态下仍有辨识度」
HUD的视觉设计必须保证具有最大的对比度和清晰度,理想的HUD即使模糊不清,但仍然具有可读性。与电影院昏暗的环境和纯色幕布不同,HUD投影的幕布是车窗,而车窗后的世界是复杂多变的,有时甚至有强烈的阳光直射车窗,这也使得HUD设计充满诸多限制。

尽管UI已经模糊不清,但重要信息,比如车速过快仍然可以识别
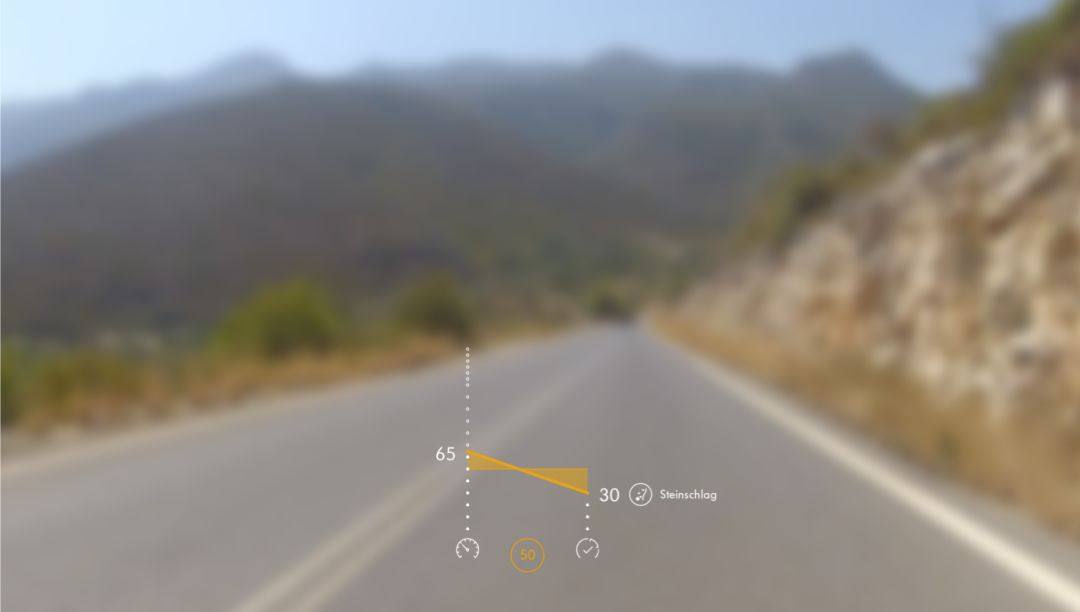
「 警告信息的出现需要有过渡」

因此在HUD设计中提供一个过渡顺畅的动画也许一个解决方案,比如随着车速的上升,提示信息从相对缓和的提醒慢慢过渡到严重的警告会更加友好。
03
AR-HUD的交互设计

AR-HUD 很容易车外环境影响,外界环境的光线强度、天气状况等情况直接影响AR-HUD的交互设计。较高的亮度对比条件下,用户更倾向于选择不同的颜色组合,而在较低的亮度对比条件下,亮度对比要比色彩组合对视觉感知具有更重要的作用。
界面设计中颜色设计搭配中,要充分考虑当前自然环境下的主色彩,并采用对比度较高的图形色块(半透明)来展示关键信息,并保证图形色块不会与其他图形或文字重叠,更不能遮挡视线。

「 空间感知与动效设计」
用户总是希望能够获取尽可能多的深度信息,来对交互界面产生与现实世界类似的真实感。视觉引导可以通过尺寸大小、色彩亮度的变化 、空间透视以及位置方向上的组织自然地表现视觉元素之间的关系 , 塑造不同界面元素的视觉重量,来构建清晰的视觉层次 。
在AR-HUD人机交互界面中,设计元素的明暗变化成为判断对象远近的依据。利用光与影的变化、空中透视产生立体效果,与环境三维视图实时贴合,在视觉形成有一定的立体感、三维感引导性动态视觉元素。


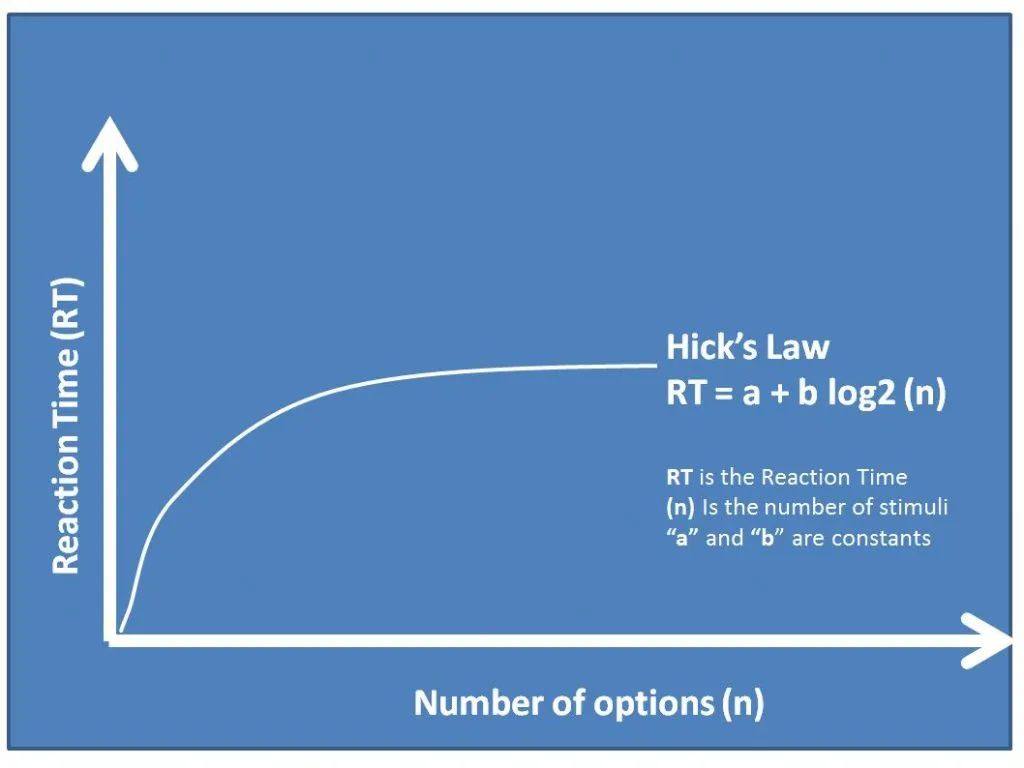
希克定律描述了用户做决定所需的时长,增加选择的数量将增加人们做出决策的反应时间,如果分布信息过多,注意力受到干扰,认知负担会加重。
驾驶员一次在视觉上可以感知 5 到 9 个项目,而这个数量也包含了视野内其他除了AR-HUD本身的视觉元素,因此在设计AR-HUD人机交互界面时,合理的界面信息的布局和数量对减少驾驶负荷起着重要作用,AR-HUD实时呈现的主要设计元素数量最好保持在1-3个以内,呈现最关键信息的设计元素(或视觉元素组)数量最好只有一个。

最快的获取关键驾驶车辆信息是AR-HUD界面布局的出发点,使用过程中不需要驾驶员思考就能获取信息是最佳的设计。
2级以上的层级关系不适宜在AR-HUD中呈现出来,页面的信息展示简约直接、信息主次分明,没有多余的信息展示,只有用户最关注的信息在界面上,这样才能提高驾驶者的信息获取效率,也做到了尽量不破坏环境与界面的融合,更适合AR-HUD的界面设计。

04






总结:
参考:


原文始发于微信公众号(智能汽车俱乐部):一文读懂汽车AR-HUD交互设计及用户体验趋势