

明确的设计原则至关重要,它不仅可以指导我们从0-1搭建产品架构,同时也为我们之后的设计迭代及体验优化指明方向。
在设计前期,为了找到最符合度小镜产品特点的设计原则,我们联系到用研同学对市场上的智能后视镜做了全面的扫描,如行业发展历程梳理,销量趋势分析,用户反馈收集等。同时对市场上常见的后视镜功能及体验亮点进行深入分析。不仅如此,我们在需求初期便与产品经理进行反复多次的沟通,提前对度小镜当下功能及未来产品规划有清晰的了解。

△
后视镜市场扫描报告

△
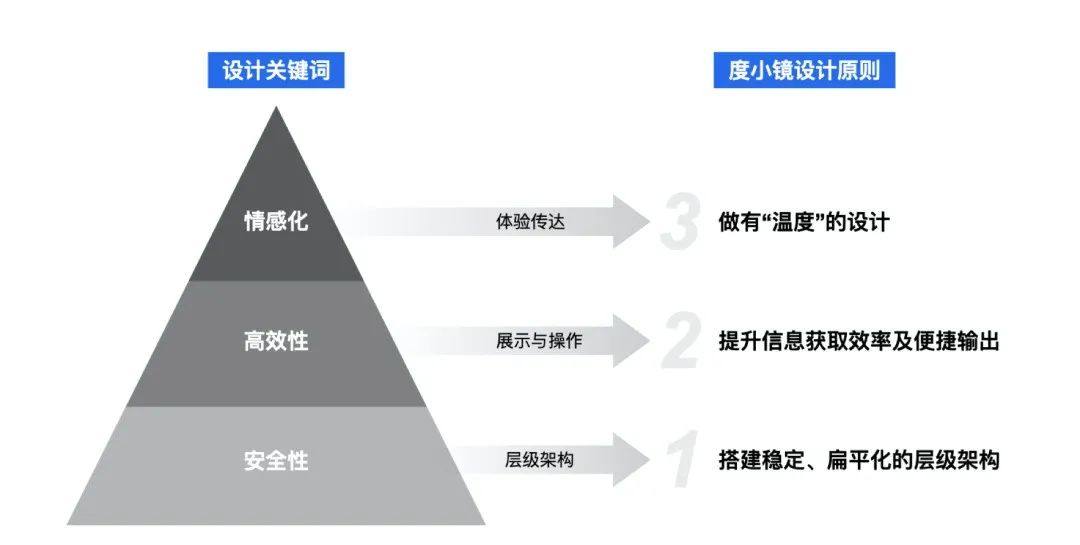
度小镜设计原则
搭建稳定、扁平化的层级架构
提升信息获取效率及便捷输出
做有“温度”的设计
「 03 搭建稳定、扁平化的层级架构 」
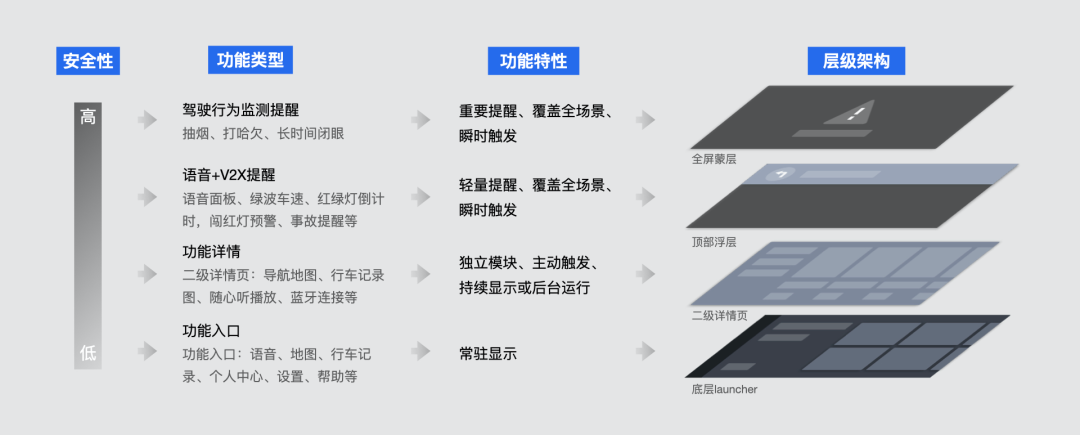
以安全性为设计基础,以稳定、扁平化作为层级架构的设计原则,通过深度理解产品功能,并结合产品特性,我们将度小镜的架构推导拆解为3步:
1 将度小镜功能按照对驾驶安全辅助程度进行梳理排列,从低到高共分为4种类型:功能入口类、信息详情类、语音及V2X提醒类、驾驶行为监测提醒类。
2 根据类型分析其功能显示特性,如,功能详情类需要独立层级承载,而瞬时触发且需要在全场景下显示的提醒类,则以浮层遮照形式显示在上层。
3 结合功能特性,将度小镜定义为4个层级:底层为入口形态的launcher页面,固定展现;二级详情页以独立层级,显示在launcher上层;提醒类功能根据其对驾驶安全的辅助程度,又分为顶部浮层遮照(轻度提醒)和全屏蒙层遮罩(重度提醒),这两层遮照之间互斥显示。

△
度小镜层级架构推导

△
度小镜层级架构动画演示
因为层级架构由功能遍历、功能特性推导而成,不但可以承载当下度小镜全部功能,同时对后续不断丰富的V2X功能也具备扩展及包容性。
清晰稳定的“骨架”搭建好后,就需要有具体的信息填充了。与手机屏幕相比,度小镜因其产品特性,在信息显示上存在两大挑战:
-
后视镜屏幕较小(6.7英寸)且悬挂的物理位置距离较远,这个距离包括视距和触碰距离。这意味着用户需要抬头获取屏幕信息并抬手进行操作,这样的行为不仅大大提升了操作难度,还对驾驶安全性有较大影响。
-
度小镜除了通过电子屏显示驾驶信息外,还要兼容传统后视镜的镜面反射功能,因此设计时还需要考虑物理反光与电子屏幕间的平衡显示关系。

△
度小镜实车拍摄
由于业界缺乏智能后视镜设计的相关规范和依据,我们联合用研团队,以实车测试的方法对度小镜上的设计元素、展现效果、用户行为进行深入的调研分析,通过反复调整验证,最终以精细化的视觉设计融合多通道的交互设计形式,缩短信息获取效率及输出时间,降低了由于产品特性导致的操作难度。同时这项调研,也是我们领先行业的后视镜端设计探索的开端。
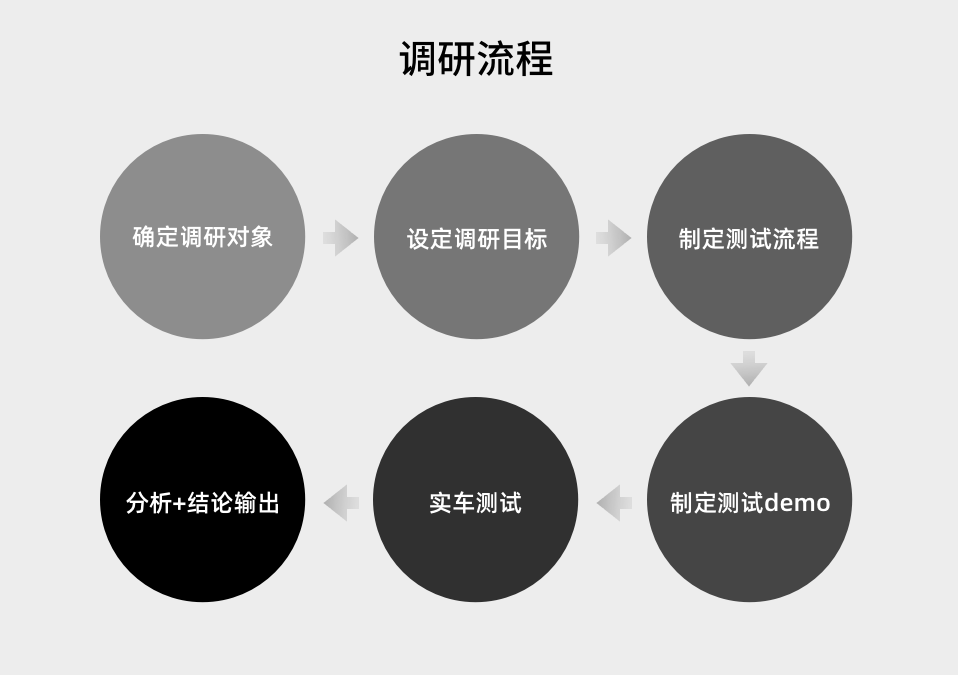
为了寻找后视镜视觉显示最优效果,我们从众多设计元素中,选出了4个对度小镜信息显示影响最大的研究对象,分别为:文字、图标、色彩对比度和布局。通过不同的视觉变量组合,形成了多套测试demo,结合实际驾驶场景,将测试分为日间和夜间两个阶段,并详细记录用户的每一步操作细节和感受。

△
调研流程
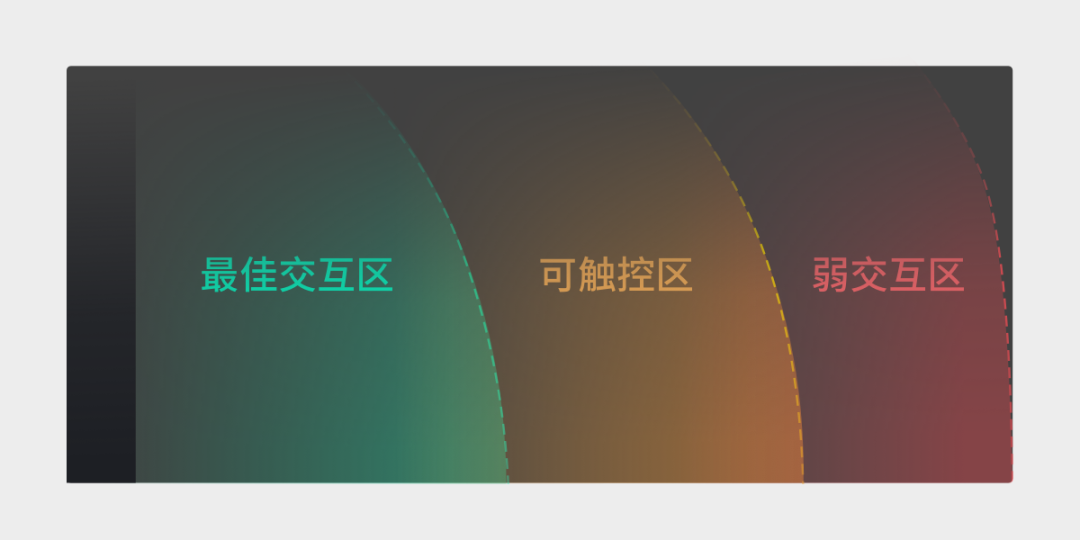
A 定义信息布局

△
度小镜信息布局规则
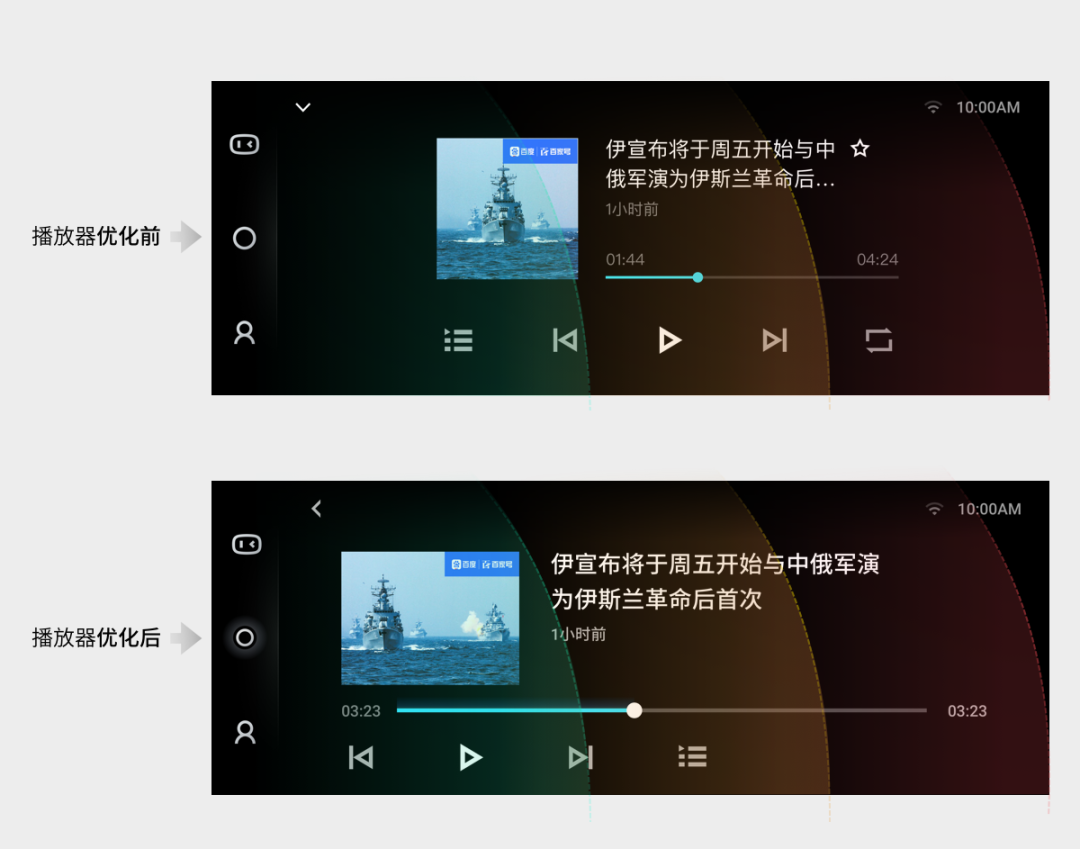
以下图度小镜的新闻播放器调整为例。初稿方案,播放器和内容信息均居中显示,参考信息布局规则,这些内容显示在可触控区,甚至收藏功能显示在弱交互区。因此我们对播放器布局进行了调整,将主要操作按键(如播放、上一首、下一首)放置在最佳交互区,并加大进度条滑动区域。同时由于用户在驾驶过程中多以收听为主,收藏新闻的频率很低,因此我们将收藏功能去掉,使播放器功能最简化。

△
度小镜播放器优化前/后对比
通过测试,我们还确定信息元素大小和元素间的体量关系,比如加大了一级文字和辅助信息的文字,增加元素间距和按钮大小,提升文字与色块的对比度,确保在较大反光效果下,内容的可读性,同时操作也更加聚焦。下图是度小镜随心听首页调整后的效果。

在质感上,主要以真实图像与主线色系进行融合,用色块和光影关系构件视觉效果,降低矢量感。色彩上将主色调控制在临近色系中,加入偏灰的橙进行色彩平衡,并以灰色为过渡衔接,使整体色彩过度更加柔和,避免视觉疲惫感。

通过这些精细化的设计,让界面看上去更加轻量、通透,信息也变得清晰易读。同时,这些经过调试验证后的设计元素,也为我们后续制定《智能后视镜设计规范》形成有力的参考依据。
除了优化信息显示效果外,我们还利用多通道融合的交互形式简化操作。比如,智能后视镜的输入形式,无论是键盘输入还是手写输入,效率都很低,错误率也高。因此,通过遍历度小镜的输入场景,以最简操作形式作为拆分依据,将他们对应到文本输入、按钮选择、语音录入3种输入方式下,在进行专项设计。类似这样通过输入形式的转化提升操作效率的案例还有很多,在此就不一一列举。

△
三种输入方式对应场景梳理
「 05 做有“温度”的设计 」
前面几个章节为大家介绍了度小镜的设计推导思路,这部分就让我们来聊聊与技术深度结合下的情感化设计探索吧。
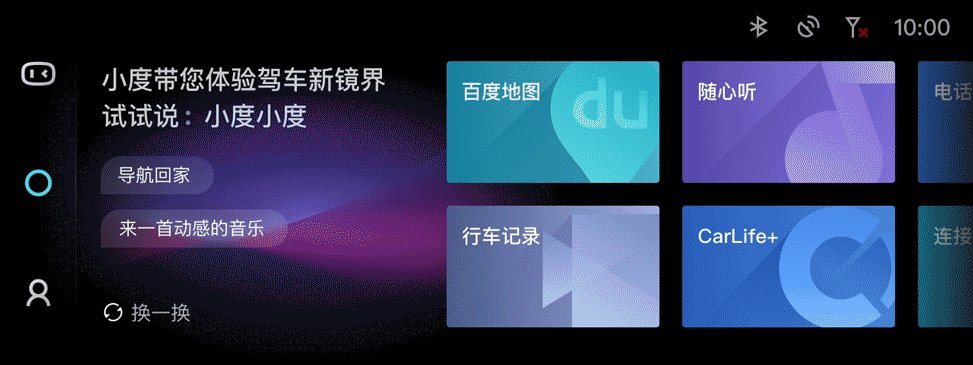
随着5G时代的到来,车联网成为最被看好的5G应用场景,其服务覆盖范围也将越来越广泛。与此同时,我国以北京、南京、长沙、广州为首的城市,也开始逐步向智慧城市迈进。在这些城市的大数据助力下,度小镜作为百度车联网创新技术的传播者,通过OTA升级,将绿波车速、闯红灯预警等V2X技术呈现给当地车主,节约单车能耗,丰富驾乘体验的同时,也增强了城市交通治理效率。下图是度小镜为广州及武汉的智能交通专门设计的launcher页面。语音入口设计成小交警形象,会在使用前对V2X智能交通功能进行简单介绍。背景图绘制了广州和武汉的地标性建筑,以此强调他们作为智慧城市的“特殊身份”。

△
度小镜智能交通广州站和武汉站
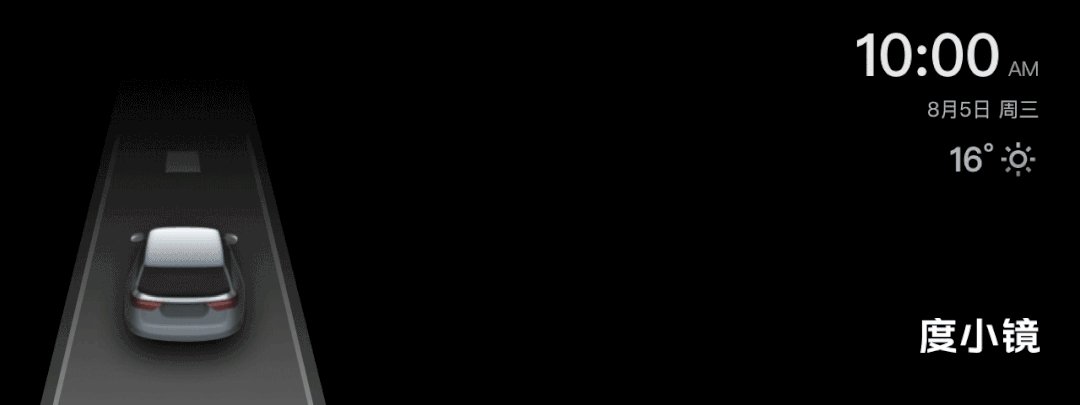
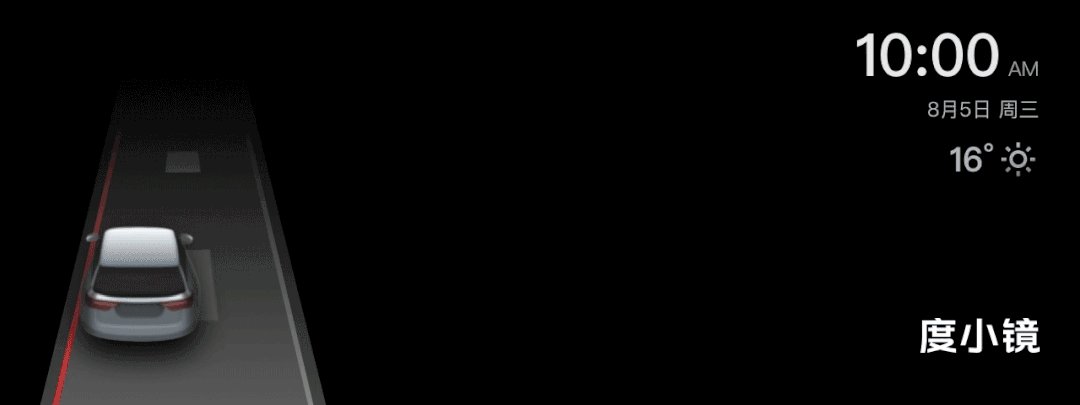
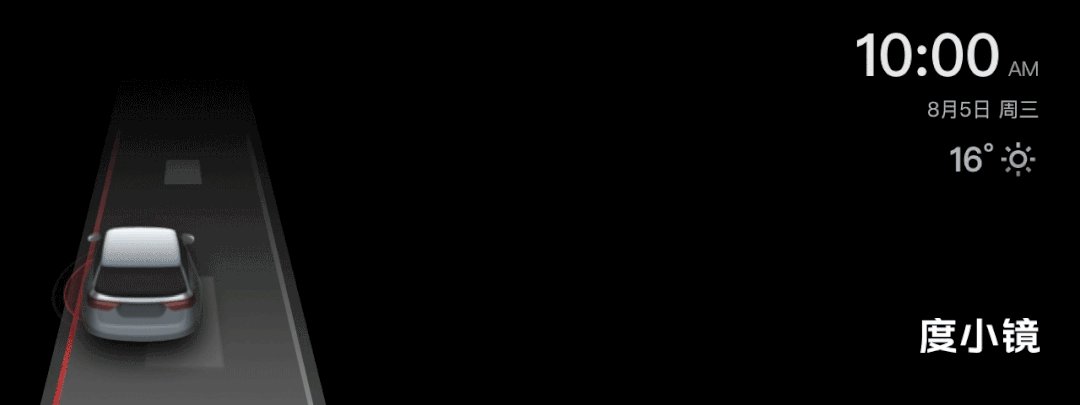
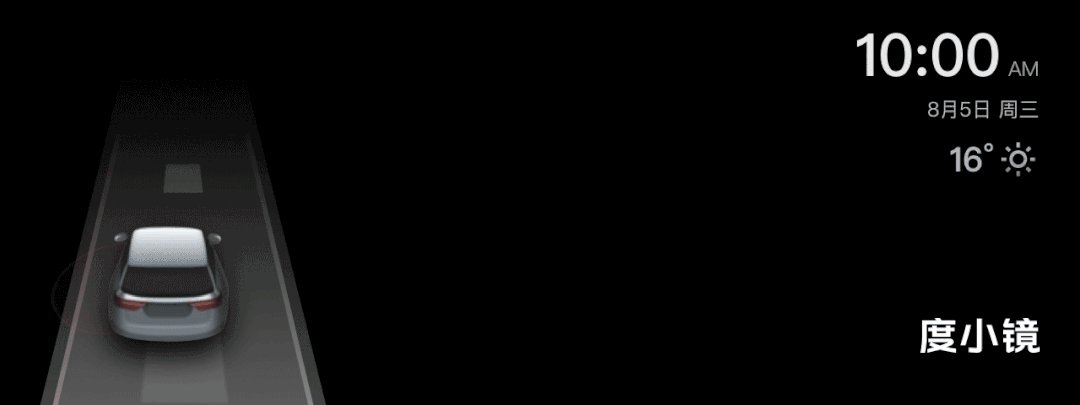
此外,度小镜经常会用到微动效进行设计表达,用来提醒用户驾驶安全。如下图是ADAS功能下,当车道偏移时的提醒动画。

△
度小镜ADAS车道偏移提醒
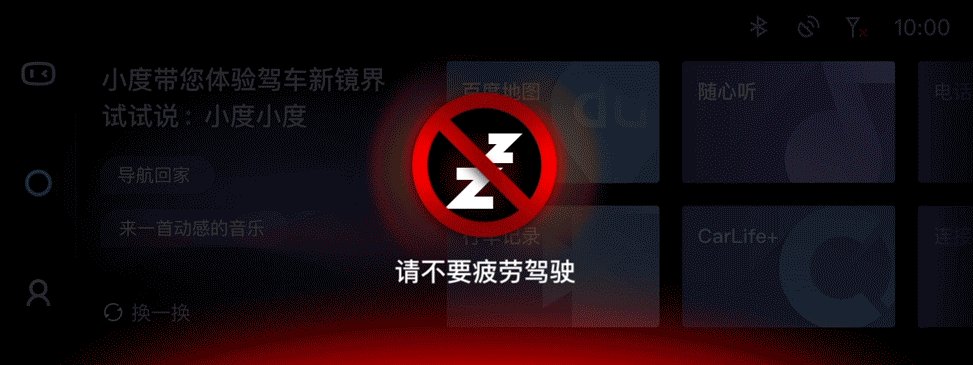
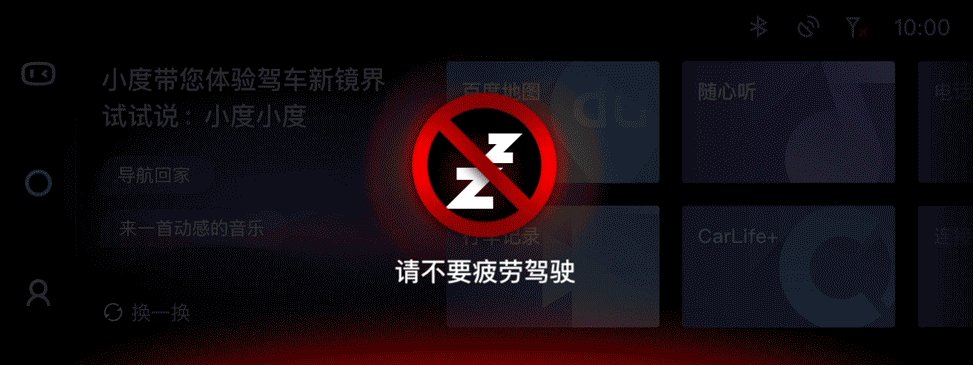
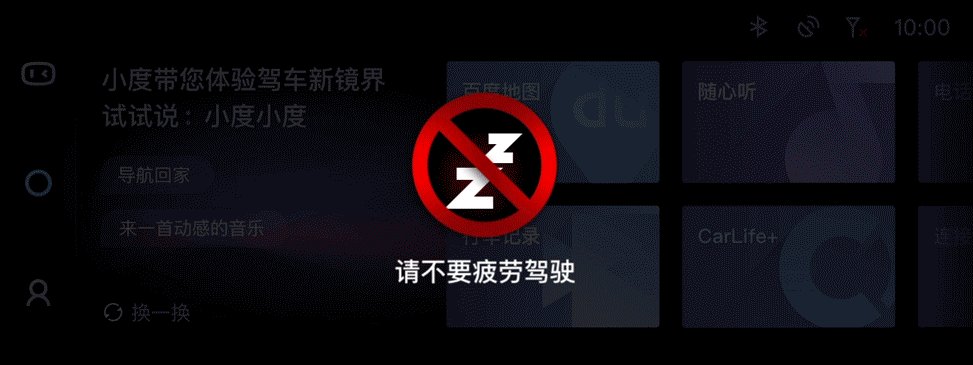
下图是当图像识别出用户在车内频繁打哈欠时,会进行疲劳驾驶警告。

△
度小镜疲劳驾驶警告
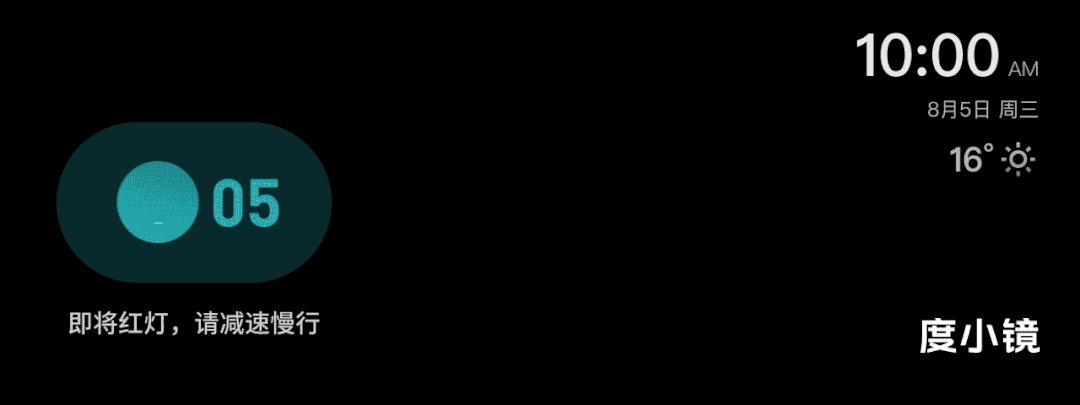
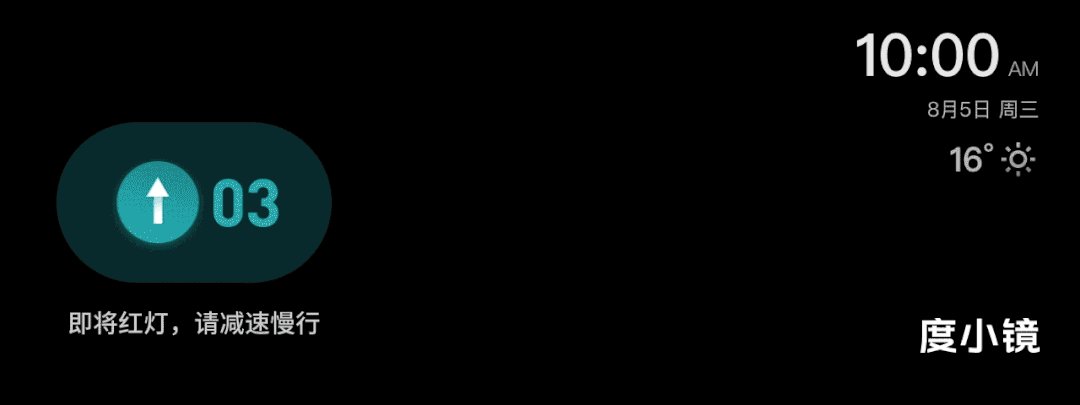
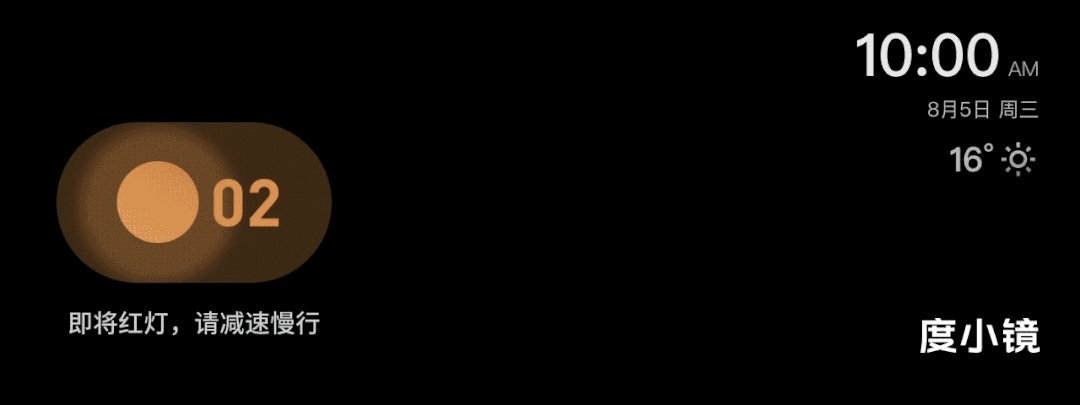
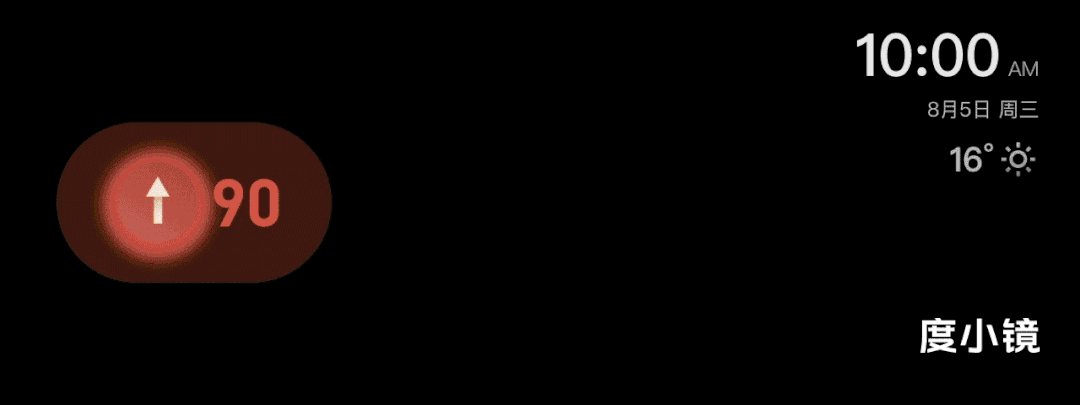
下图是闯红灯预警提醒,当判断前方即将红灯时,度小镜会同步显示信号灯状态,同时结合当下车速,给予用户闯红灯预警提示。

△
度小镜闯红灯预警提示
这些微动效通常会伴随音效或tts协同运作,以增强警示效果。
「 06 总结与感悟 」
随着车联网技术不断进步,度小镜的功能和体验也将不断丰富,优化。作为陪伴度小镜一同成长的设计师,回顾这段设计历程,有三点感悟与大家分享。首先,对像度小镜这样从0-1搭建的产品,在设计初期,设计师应该对功能和产品未来规划方向具有敏锐性和全局性的思考,明确设计原则,这样在之后的设计中才会有清晰的布局和规划,只有提前对产品建立了掌控感,才不会在“前仆后继”的需求中迷失方向。其次,设计师需要发挥专业的理论知识,结合严谨的设计推导,不断打磨设计细节,持续推动体验优化。最后,结合多种设计表达手法,将冷冰冰的技术转化为有“温度”的设计,带给用户更安全、便捷、友好的使用体验,是设计师永恒的追求。
「 度小镜产品介绍 」
度小镜是一款由百度车联网团队设计、研发的智能后视镜。除具备行车记录仪、地图导航,资讯娱乐等传统后视镜功能外,度小镜搭载了百度核心AI能力,集成小度语音助手、百度地图AR实景导航、V2X智能交通、小程序等多种创新功能,并通过云端升级的方式,持续提供更多优质的智能化驾驶服务,丰富用户的出行体验。
除此之外,度小镜还是业界首款可与车内中控设备联动的后视镜。它可以通过投屏的方式将信息显示在400多款车机中控屏上,助力传统汽车向智能化联网服务形态转变,全方位满足用户在驾驶、安全、娱乐等车载场景下的多种需求。
以上转载自百度智能驾驶体验设计中心

识别二维码加入群聊
推荐阅读:
活动推荐:
会议议题
The topic of the HMI summit forum
|
2020年12月18日 |
||
|
时间 Schedule |
议题 Topics |
演讲嘉宾 Speakers |
|
8:50 ~ 9:00 |
欢迎致辞 Welcome |
艾邦创始人江耀贵, 清华大学 博士后 王亚辉Orgnization Jiang Yaogui & Dr.Wang Yahui |
|
9:00 ~ 9:30 |
混合现实HMI设计原则 Principles for Mixed Reality HMI Design |
宝马交互设计创意总监 Siddharta Lizcano BMW Creative Director of Interaction Design Siddharta Lizcano |
|
9:30 ~ 10:00 |
HMI设计评价方法与仿真测试平台 HMI design evaluation method and simulation test platform |
同济大学 副院长 教授,博导 王建民 Tongji University, professor and PhD supervisor Wang Jianmin, |
|
10:00 ~ 10:30 |
茶歇 Tea break |
|
|
10:30 ~ 11:00 |
未来汽车内饰HMI接口的无缝集成表面材料 Material for the future interior,seamless integration of HMI interface |
科思创 汽车业务全球技术市场经理 Ciro Piermatteo Covestro Global Technical Market Manager, Ciro Piermatteo |
|
11:00 ~ 12:00 |
圆桌会议一:嘉宾和议题策划中 Roundtable: Topic planning |
|
|
12:15 ~ 14:00 |
自助午餐 Lunch |
|
|
14:00 ~ 14:30 |
人工智能时代,整车HMI实践探索及趋势 In the era of AI, vehicle HMI practice exploration and trend |
北汽新能源ARCFOX事业部/N50项目部 北汽新能源公司车型总师、部长 闵刚 BAIC New Energy ARCFOX Division / N50 Project Division ,Chief Engineer and Minister of BAIC New Energy Corporation,Min Gang |
|
14:30 ~ 15:00 |
未来的智能座舱空间系统 Future Smart Cockpit Space System |
科大讯飞智能汽车 高级UX设计总监 王怡然 Senior UX Design Director, iFLYTEK Smart Car,Wang Yiran |
|
15:00 ~ 15:30 |
车载显示应用的思考与场景化探索Thinking and Scenario-based Exploration of Vehicle Display Application |
江淮汽车 智能网联汽车研究院HMI设计负责人 孙露Head of HMI Design, JAC Vehicle Research Institute, Sun Lu |
|
15:30 ~ 16:00 |
茶歇 Tea break |
|
|
16:00 ~ 16:30 |
自动驾驶人机交互设计新范式 A new paradigm for autonomous driving human-computer interaction design |
北京理工大学设计与艺术学院 交通工具交互设计与用户体验研究方向负责人 钱晓松 Head of HMI, Design and Art, Beijing Institute of Technology,Qian Xiaosong |
|
16:30 ~ 17:00 |
智能座舱的多模态人机交互设计原则及方法 Principles and Methods of Multi-modal HMI Design for Smart Cockpit |
ThoughtWorks 中国区智能网联总监 朱晨 Director of Intelligent Networking, ThoughtWorks China,Zhu Chen |
|
17:00 ~ 17:30 |
机器行为学:超越HMI的智能汽车用户体验设计 Smart car user experience design beyond HMI |
湖南大学设计艺术学院副院长、教授、博导 人机工程与交互体验实验室主任 谭浩 Deputy Dean, Professor, PhD Supervisor, Director of Ergonomics and Interactive Experience Laboratory,School of Design and Art, Hunan University, Tan hao |
|
18:00 ~ 20:00 |
欢迎晚宴 Dinner |
|
|
2020年12月19日 |
||
|
9:00 ~ 9:30 |
通过HMI设计优化驾驶员的注意力及分心 Optimize driver attention and distraction through HMI design |
中国第一汽车集团有限公司 HMI设计高级主任 张惠 Senior Director, HMI Design, FAW,Zhang Hui |
|
9:30 ~ 10:00 |
智能汽车多屏交互设计原则及方法/硅谷新势力品牌HMI设计探索 Multi-screen interaction Design Principles/HMI Design Exploration from Silicon Valley’s EV start-up |
美国高端电动车 Lucid Motors 资深交互设计师曾主导 FaradayFuture FF91HMI设计 Janus Yuan American EV car Lucid Motors, Senior interaction designer,Janus Yuan |
|
10:00 ~ 10:30 |
茶歇 Tea break |
|
|
10:30 ~ 11:00 |
智能座舱车载助手的场景探索 Scene exploration of smart cockpit car assistant |
阿里巴巴 天猫精灵车载智能助手产品负责人 沈勇 Product leader of Alibaba Tmall Genie car assistant,Shen Yong |
|
11:00 ~ 12:00 |
圆桌会议二:嘉宾和议题策划中 Roundtable: Topic planning |
|
|
12:15 ~ 14:00 |
自助午餐 Lunch |
|
|
14:00 ~ 14:30 |
智能座舱HMI设计探索与实践 Smart Cockpit HMI Design Exploration and Practice |
东风集团技术中心 智能座舱用户体验负责人 蔡声伟 Head of Smart Cockpit User Experience, Dongfeng Group ,Cai Shengwei |
|
14:30 ~ 15:00 |
自动驾驶时代,智能座舱HMI的设计方法/原则/趋势 The era of autonomous driving, the design method/principle/trend of smart cockpit HMI |
前百度Apollo 汽车HMI设计专家 Shawn Cham Former Baidu Apollo automotive HMI design expert,Shawn Cham |
|
15:00 ~ 15:30 |
汽车人机工效评测体系的应用与研究 Application and research of automobile ergonomics evaluation system |
中汽研软件测评(天津)有限公司 人机工效项目经理 王云川 Head of HMI evaluation, China Automotive Research Institute ,Wang yunchuan |
|
15:30 ~ 16:00 |
用户、场景、需求与HMI体验设计 User, scenario, demand and HMI experience design |
Mira Tech CEO/前特斯拉高级项目经理/前Intesight 王辽翼 Mira Tech CEO/former Tesla senior project manager/former Insight, Wang Liaoyi |
|
16:00 ~ 16:30 |
茶歇&会议结束 Tea break & Finish |
|
收费标准
Summit charges
|
参会人数 |
1~2个人 |
3个人及以上 |
|
12月17日前付款 |
4500元/人 |
4200元/人 |
|
现场付款 |
4800元/人 |
4500元/人 |
联系方式
Contact information
1. 请加微信了解详情报名:
李小姐:13265790064
ab010@aibang360.com
王小姐:15800874409
auto@aibang360.com

添加微信咨询报名
2. 复制链接或扫码在线报名:
https://www.aibang360.com/m/100066

扫码在线报名
阅读原文,即可报名!
原文始发于微信公众号(智能汽车俱乐部):百度智能流媒体后视镜设计解析